Section
General info
Section is the root type container element that allows you to "group" several columns and elements. You can insert a section into root canvas only (section element can not be inserted into any other element).
Like the other elements, Section has plenty of options to customize your layout.

Options
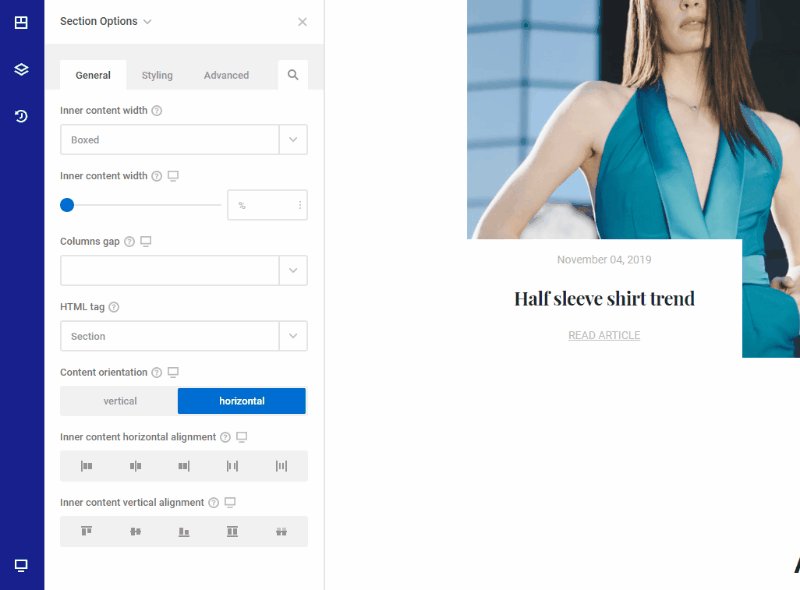
- Inner content width - Set the Content Width to Boxed or Full Width. When choosing Boxed a new option will appear that allows you to specify the desired content width.
- Inner content width responsive options - This option will appear when choosing Boxed as your inner content width. It allows you to set teh desired content width
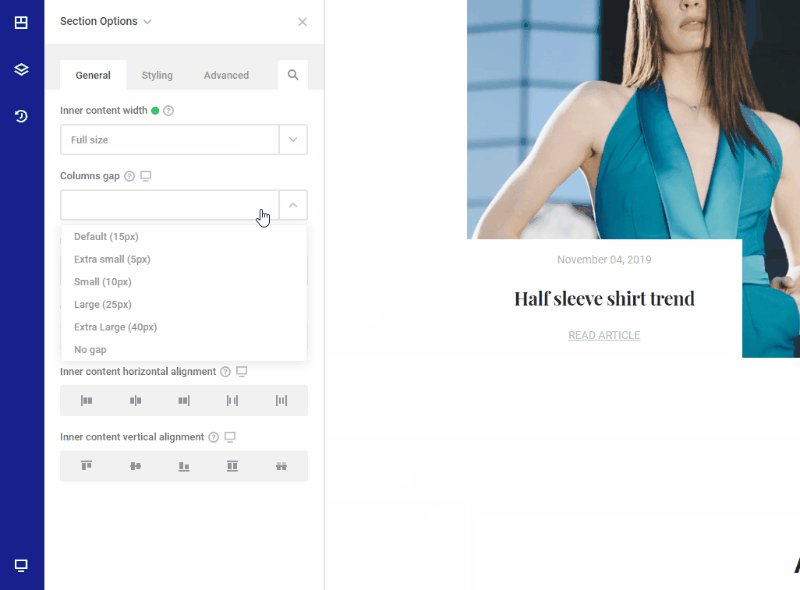
- Columns gap responsive options - The option allows you to select the desired gap between the columns added to the section.
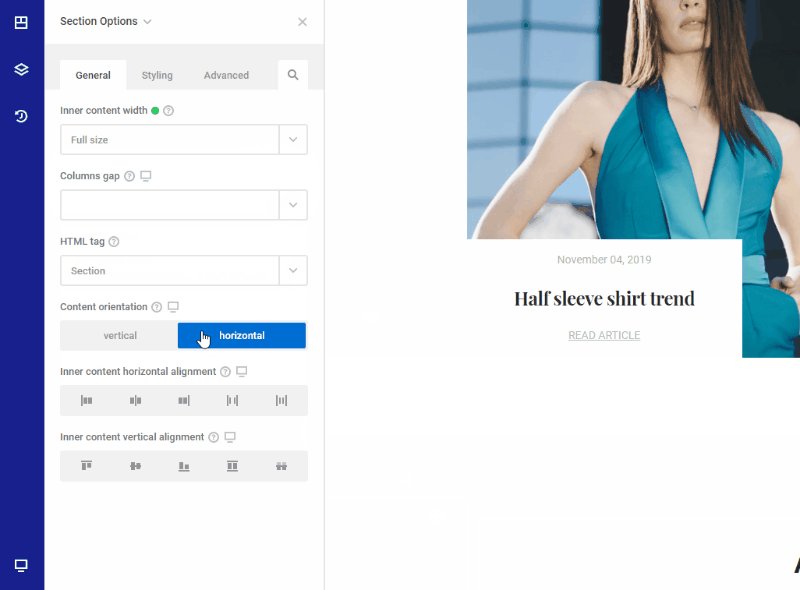
- HTML tag - Select the desired HTML tag to use for the section wrapper element. Read more about HTML tags
- Content orientation responsive options - Allows you to show the content vertically or horizontally
- Inner content horizontal alignment responsive options - Select how the inner content is horizontally displayed on the page
- Inner content vertical alignment responsive options - Select how the inner content is vertically displayed on the page
- Shape dividers - Allows you to add a top or bottom shape to your element. Read more about shape dividers
 Zion Builder
Zion Builder