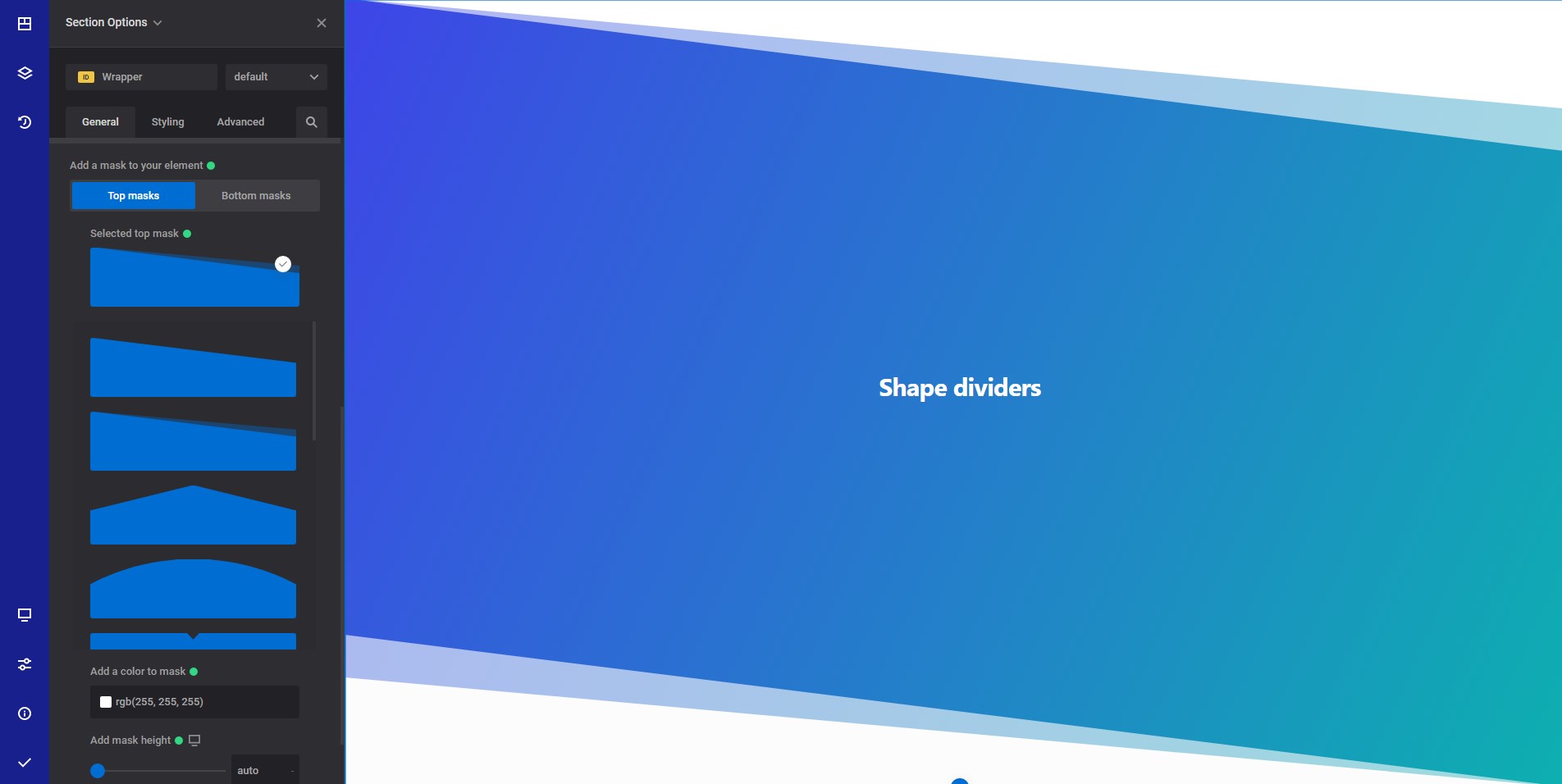
Shape dividers

Shape dividers option allows you to add a shape to the top or bottom part of your element. This is a great way to make your element stand up in your page.
Options
- Top mask position - Select if you want to show the shape on the top or bottom of the element
- Select shape - Select the desired shape to add to your element
- Add a color to mask - using this option you can change the color of the shape
- Mask height responsive options - Select the desired shape height. Please note that this option is responsive. This means that it will apply to the currently selected responsive device. Read more about responsive breakpoints
- Flip mask horizontally - Choose yes if you want to turn the shape upside down
 Zion Builder
Zion Builder